 Darmowe banki zdjęć
czytaj więcej
Darmowe banki zdjęć
czytaj więcej
12 wskazówek jak poprawić stronę WWW.
Z tego artykułu dowiesz się jak ulepszyć stronę internetową, by była praktyczna i intuicyjna dla Twoich klientów.
Jak poprawić stronę internetową?
- Klienci chcą się z Tobą skontaktować
- Klikalny telefon i e-mail
- Nawigacja strony - łatwa i intuicyjna
- Wezwanie do działania
- Czy Twoje treści da się czytać?
- Meta title i meta description
- Za dużo popupów
- Certyfikat SSL
- Kolory
- Czy strona działa dobrze na telefonach?
- Czy jest szybka?
- Błędy 404.
Każdy z nas przegląda Internet. Z reklam lub wyników wyszukiwania Google wchodzimy na stronę WWW fryzjera, weterynarza czy firmy od tworzenia stron internetowych. Wiele z nich daje nam treści i informacje, których potrzebujemy szybko i intuicyjnie.
Ale... wiele z nich utrudnia nam życie. Są nieczytelne, niedopracowane, niepraktyczne. Po prostu wkurzają.
Nie wkurzaj swoich klientów. Popraw swoją stronę internetową i zarabiaj więcej pieniędzy. Jak to zrobić?
1. Klienci chcą się z Tobą skontaktować
Ułatw im to! Właściciel każdej strony internetowej - której jednym z celów, jest kontakt klienta z właścicielem lub działem sprzedaży - musi klientowi ułatwić dotarcie do Ciebie do minimum.
Kiedy trafiasz na stronę internetową, szukasz informacji, których potrzebujesz. Jeśli je znajdziesz i jesteś gotowy na rozpoczęcie rozmów, to chcesz się skontaktować. Niestety, wiele witryn utrudnia kontakt ze swoimi potencjalnymi klientami.
Jak poprawić dane kontaktowe w Twojej witrynie?
Obowiązkowo w nagłówku i stopce umieść email, telefon i link do zakładki kontakt. Tak, by klient mógł znaleźć te dane od razu po wejściu na stronę (nagłówek) jak i po przejrzeniu strony głównej czy którejkolwiek z zakładek (stopka).
Koniecznie umieść i telefon, e-mail i link do zakładki kontakt (w której jest formularz kontaktowy). Pamiętaj, że nie wszyscy użytkownicy lubią dzwonić, nie wszyscy klienci lubią pisać e-maile, a część użytkowników po prostu woli wysłać wiadomość przez formularz kontaktowy. Twoja strona musi być wygodna dla każdego typu użytkownika Twojej witryny.
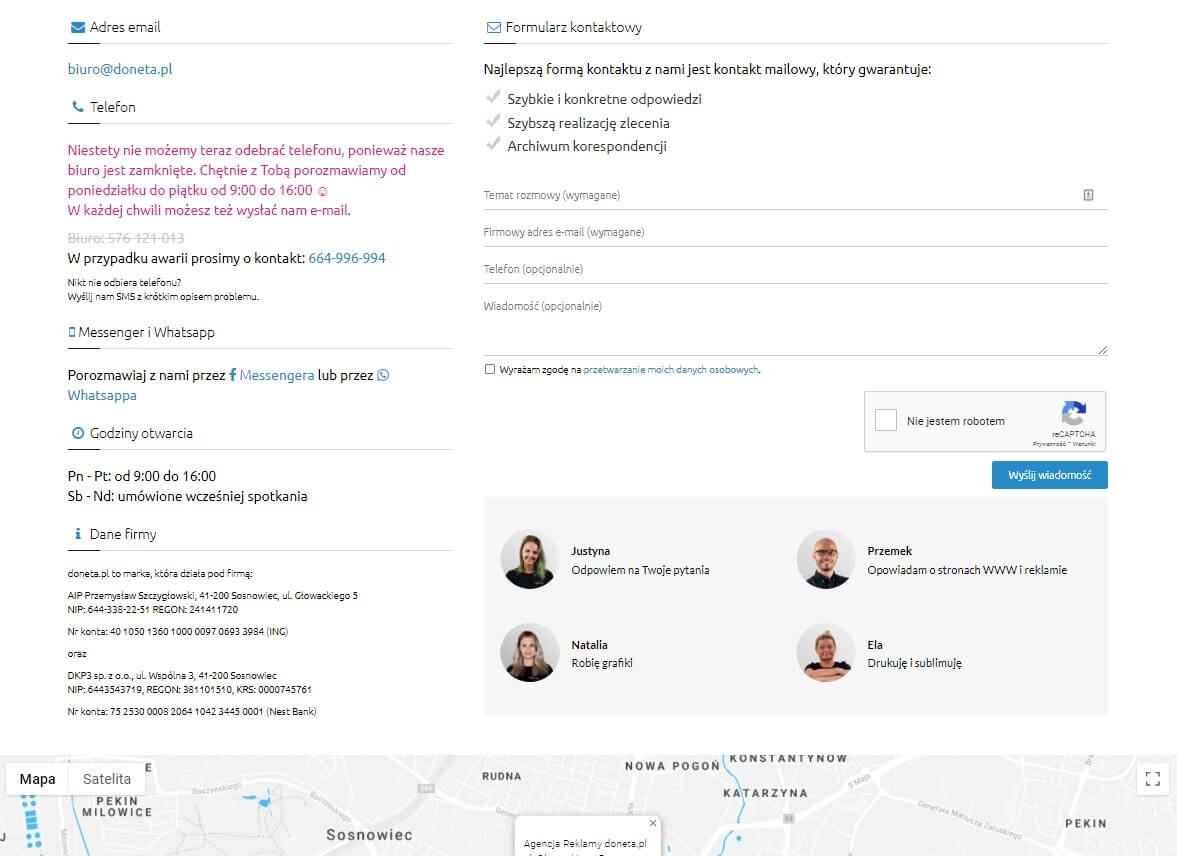
 (przykład rozbudowanej zakładki kontakt)
(przykład rozbudowanej zakładki kontakt)
Co umieścić w zakładce kontakt Twojej strony internetowej?
W zakładce z kontaktem koniecznie umieść (chyba, że profil Twojej firmy to uniemożliwia):
- Adres e-mail;
- Numer telefonu;
- Godziny otwarcia;
- Formularz kontaktowy;
- Dane firmy, w tym NIP i adres (bo przecież chcesz być wiarygdony?);
- Link do Twojego profilu na Google Maps (przeczytaj dlaczego warto mieć wizytówkę w Google Maps?);
- Linki do Facebooka, Instragrama, YouTuba i innych social mediów (o ile na bieżąco je uaktualniasz).
Wszystkie powyższe informacje i ułatwiają kontakt z Twoją marką i świadczą o Twojej wiarygodności. Warto pomyśleć też o umieszczeniu zdjęć Twojej firmy. Zadbaj, by strona wyglądała wiarygodnie.

2. Klikalny telefon i e-mail
Numer telefonu i adres e-mail koniecznie musi być linkiem, jeśli Twój klient korzysta z urządzeń mobilnych. A jeśli użytkownik Twojej witryny wszedł z wyszukiwarki przez laptopa lub PCta, możesz podlinkować numer telefonu do zakładki kontakt lub poupa, który zachęci do pozostawienia numeru telefonu, a Ty oddzwonisz do klienta w wygodnym dla niego czasie.
Personalizacja jest ważna.
Idealnie, jeśli uwzględnisz też... czas. Jeśli Twój klient odwiedza Twoją stronę WWW poza godzinami otwarcia firmy (czyli nikt telefonu nie odbierze) to poinformuj go o tym. I zaproponuj mu, by sam zostawił numer telefonu do siebie, a Ty do niego oddzwonisz kiedy będziesz mógł (lub niech Twój klient zaproponuje, kiedy ma czas na rozmowę). Fajny bajer, który często podniesie ilość pozostawionych danych kontaktowych od Twoich użytkowników.

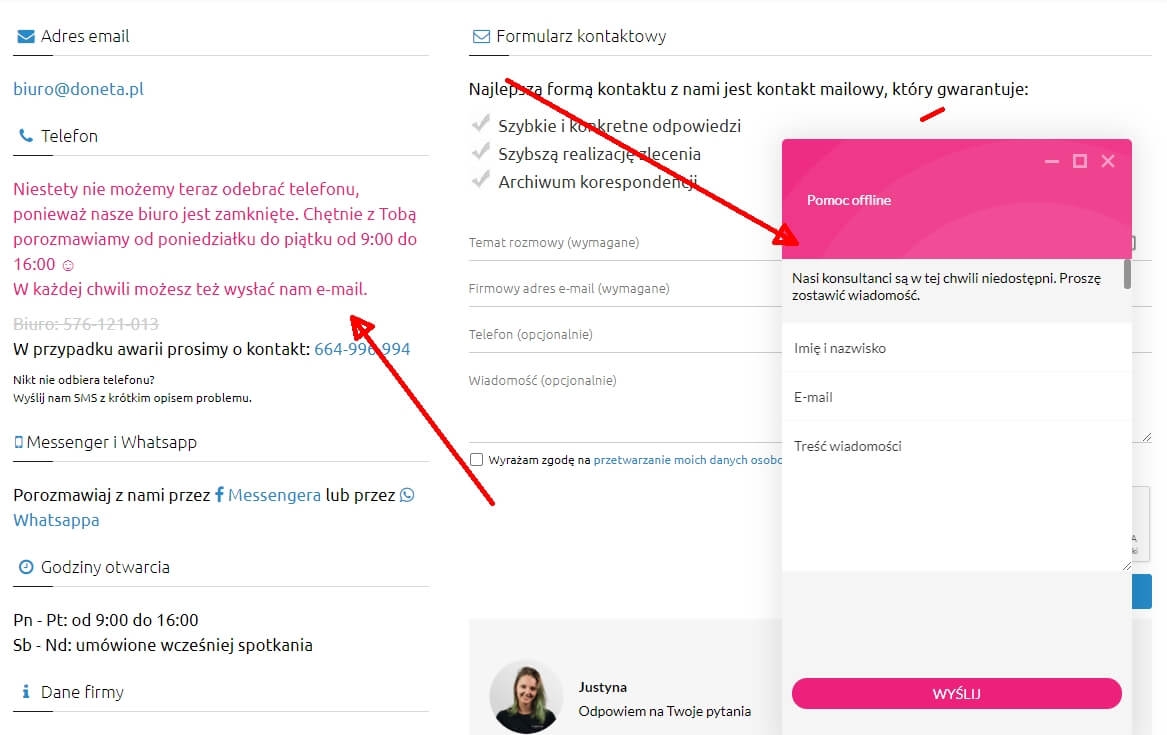
(personalizacja zakładki kontakt w zależności od pory dnia)
3. Nawigacja strony - łatwa i intuicyjna, również na telefonach
Znajduję Twoją stronę w wynikach wyszukiwania Google, wchodzę na nią i... nie wiem co dalej. To najgorszy scenariusz. Czytelne i praktyczne menu nawigacyjne, w którym klient szybko odnajdzie to, czego szuka to podstawa. Czas na analizę Twojego menu i jego poprawę.

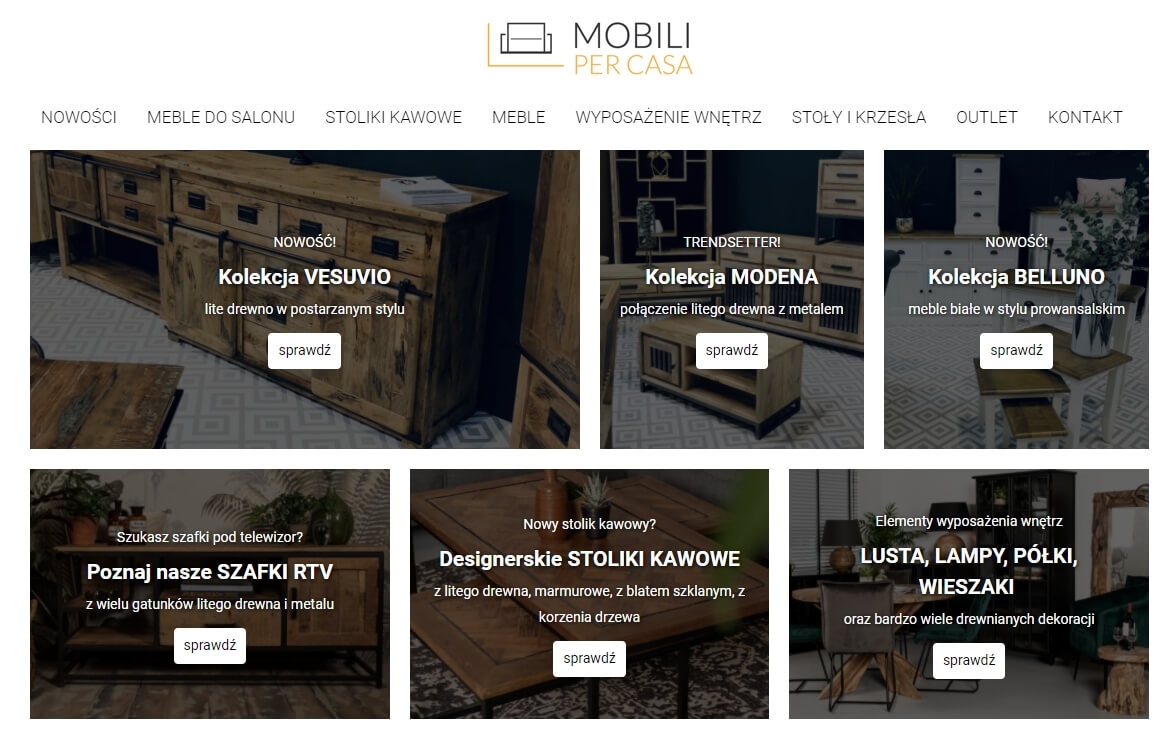
(przykład praktycznej nawigacji w sklepie internetowym)
Jak powinno wyglądać dobre menu?
Wiele stron internetowych ma menu w nagłówku strony, a najważniejsze linki powtórzone są w stopce - warto korzystać z tego rozwiązania. Jest sprawdzone, intuicyjnej i wygodne.
Jeśli prowadzisz sklep internetowy możesz pomyśleć o tzw. megamenu, czyli rozbudowanym menu z listą kategorii (razem ze zdjęciami), promowanymi produktami czy nowościami. Takie menu jest efektowne, czytelne i podnosi konwersję.
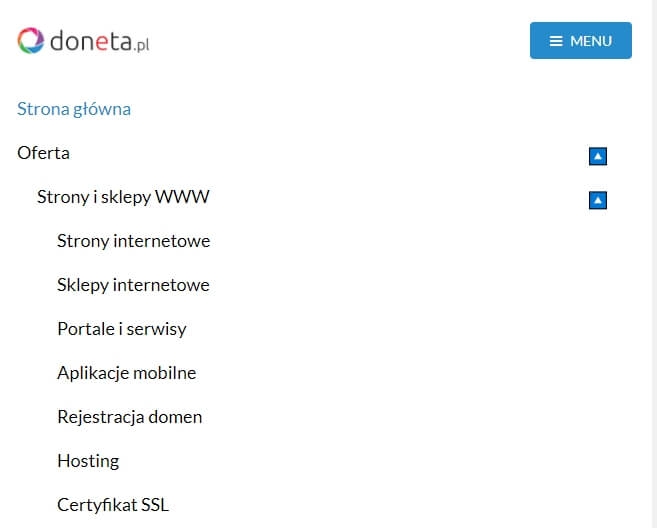
Menu na urządzeniach mobilnych
Ważne, by przycisk menu był dobrze widoczny. Warto rozważyć "przyklejenie" nagłówka lub menu do strony, by było widoczne nawet podczas przewijania. Po kliknięciu w przycisk "Menu" (często przedstawiany jako trzy poziome kreski), powinno rozwijać się pole z kluczowymi zakładkami. Podstrony powinny być zwijane i dostępne po kliknięciu w główną zakładkę lub ikonkę symbolizujące rozwinięcie.

(przykład wygodnego menu na smartfonach)
Jeśli masz sklep internetowy warto oddzielić menu z klasycznymi zakładkami od kategorii. Użytkownicy to docenią, ponieważ komfort korzystania ze sklepu wzrośnie. Każdy szybciej odnajdzie to, czego szuka.
4. Wezwanie do działania
Pozycjonowanie strony internetowej w wyszukiwarce Google i jej reklama kosztuje. Kiedy wydajesz kasę na każdego użytkownika, który na Twoją stronę wejdzie, a na niej:
- Dowie się, kim jesteś;
- Pozna Twoją ofertę;
- Zobaczy super referencje;
to i tak może zamknąć okno i klikać dalej po stronach konkurencji, jeśli nie wskażesz mu konkretnego, jasnego i bezpośredniego wezwania do działania (tzw. CTA, czyli call to action).
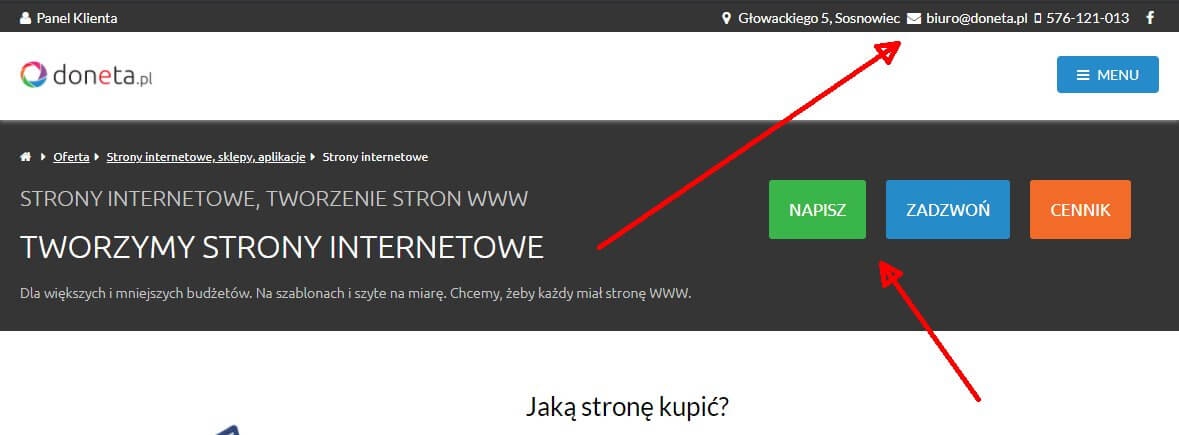
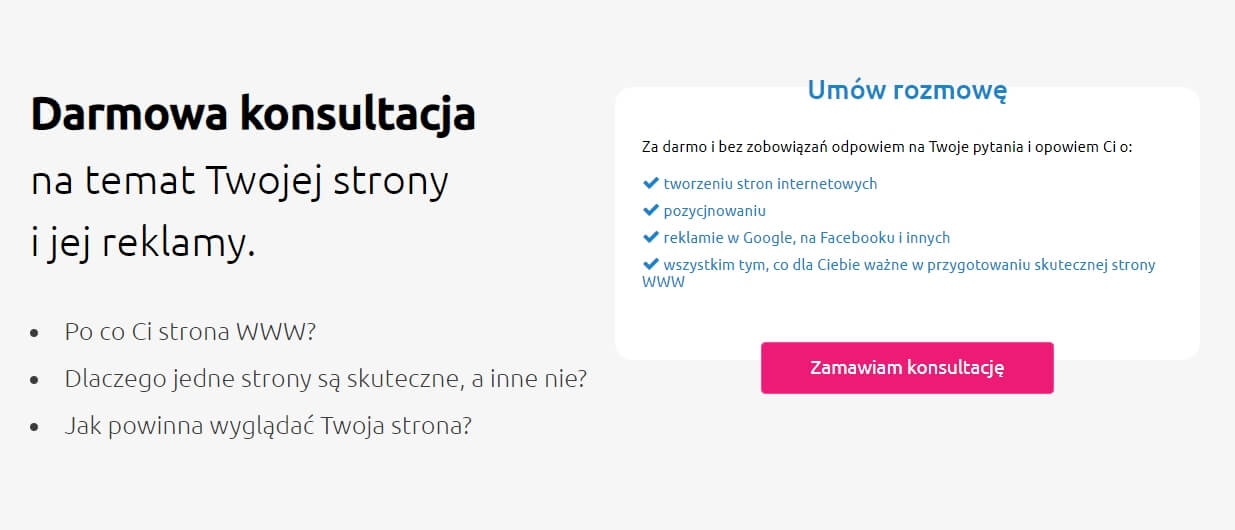
Przykład call to action
Przykładem wezwania do działania jest np. treść pod ofertą w stylu: "Jeśli chciałbyś dowiedzieć się więcej skontaktuj się z nami, a w trakcie krótkiej rozmowy telefonicznej odpowiemy na Twoje pytania i doradzimy najlepsze rozwiązanie".
lub
"Dowiedz się więcej. Zapisz się do newslettera i co tydzień zyskuj atrakcyjne rabaty".
(przykład call to action)
Możesz takie wezwanie do działania umieścić na każdej podstronie Twojej strony internetowej. Wtedy nieważne, na którą zakładkę trafi Twój klient z wyników wyszukiwania, zawsze będzie wiedział czego od niego oczekujesz i co powinien zrobić, by rozpocząć kolejny krok współpracy. Jeśli któraś z Twoich stron internetowych nie ma CTA musisz szybko to poprawić.
5. Czy Twoje treści da się czytać?
Kiedy na stronie widzę treści w stylu "Jesteśmy młodym i ambitnym zespołem tworzącym prężnie rozwijającą się firmę z tradycjami działającą w branży IT i poligraficznej." to... zamykam szybko tę zakładkę i idę do następnej licząc, że będzie choć ciut bardziej ambitna.
Przecież ten tekst nic nie mówi! Nie ma w nim żadnych konkretów, które mnie - klienta - interesują. W takich tekstach jest co poprawić.
Przykład dobrego tekstu na Twoją witrynę?
Wolałbym przeczytać, że "Nasz zespół tworzy Justyna, Roksana i Przemek. Na co dzień dla naszych klientów tworzymy strony WWW. Mamy też drukarnie. W ciągu 10 ostatnich lat przygotowaliśmy ponad 2 000 stron internetowych (czyli średnio robimy ich ponad 12 miesięcznie!).".
Prawda, że lepiej się czyta? Są konkrety, jest ciekawiej. Nie zanudzaj swojego klienta tekstami o niczym na swojej stronie!
Pisz językiem swoich klientów
Pamiętaj też, by pisać przystępnym językiem. Doneta tworzy strony WWW, a to szalenie skomplikowany temat. Gdybyśmy pisali o "Content Management Systemie" i "Linuxowych serwerach" to uciekłbyś od nas w przerażeniu. Zamiast tego możesz poprawić ten tekst i napisać, że mamy intuicyjny panel administracyjny i szybkie serwery. A kiedy do nas zadzwonisz tłumaczymy ludzkim językiem skomplikowane sprawy.
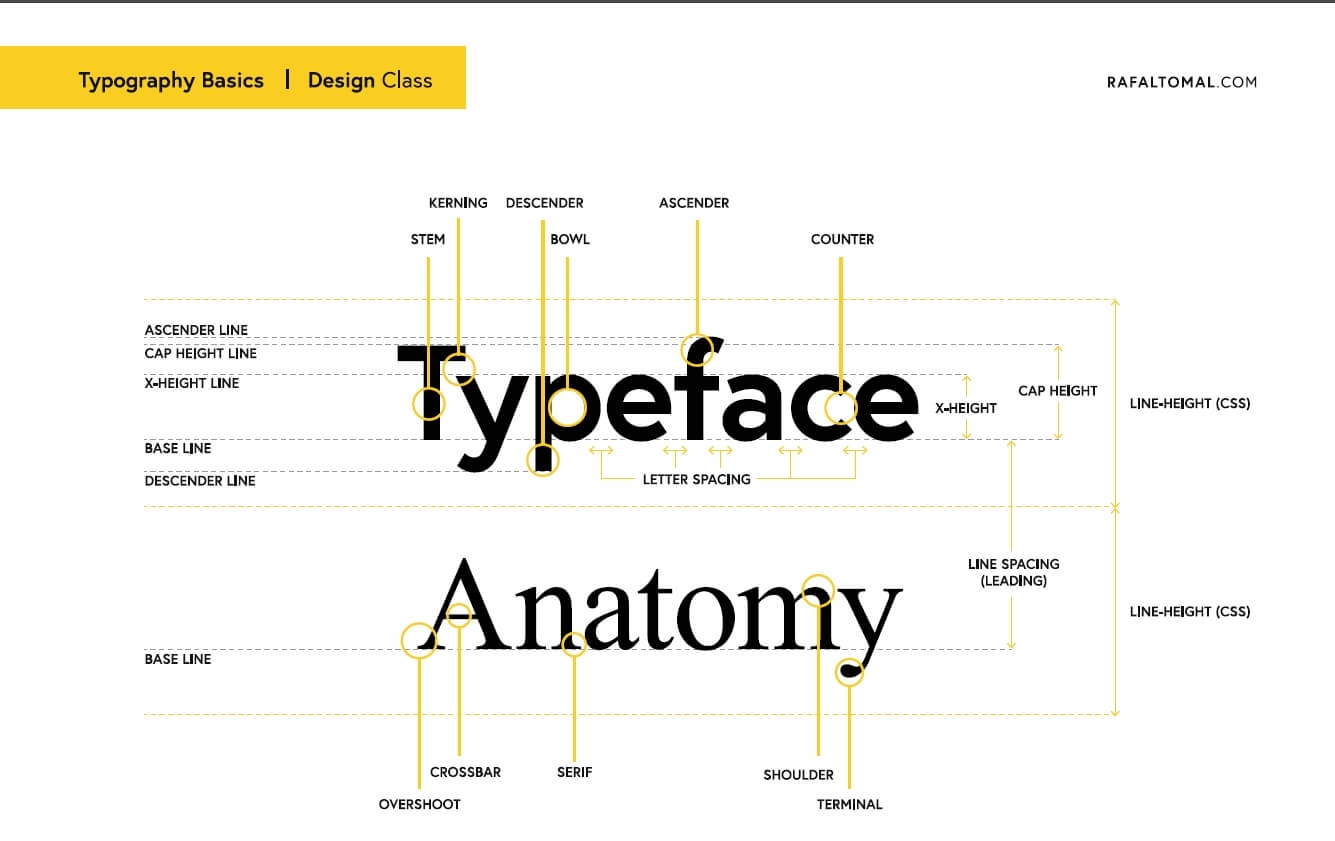
Pamiętaj o typografii
A skoro już mowa o pisaniu, to pisz wyraźnie, czyli dużym fontem (czcionką). Aktualne trendy i badania przyjmują, że Twoja czcionka na stronie WWW powinna mieć minimum 16px, a interlinia powinna wynosić 1.5 (choć wiele zależy od kroju czcionki). Tekst powinien być dobrze widoczny na tle strony (odpowiedni kontrast). Pamiętaj, że lepiej się czyta czarny tekst na białym tle niż odwrotnie.

(fragment szkolenia Rafała Tomali nt. typografii)
Odpowiednie treści angażują użytkowników, spędzają oni więcej czasu na Twojej stronie czytając je, a przez to rośnie pozycja Twojej strony w wynikach wyszukiwania. To naturalne i darmowe pozycjonowanie - pozycje Twoich słów kluczowych wzrosną w Google diametralnie.
Treści, a pozycjonowanie strony
Jeszcze jedna ważna sprawa - długość Twoich treści i ilość słów kluczowych. Google lubi treści długie, w których frazy kluczowe są umieszczone, jednak muszą być w odpowiedniej ilości i wyglądać naturalnie (jak np. w tym artykule ;-)). Ważniejszy od ilości słów kluczowych jest merytoryczny i praktyczny aspekt treści.
Podsumowując, dobre treści powodują zaangażowanie klientów i wysokie pozycje w wyszukiwarce Google.
6. Meta title i meta description
Czyli tak zwane metatagi. Warto zadbać o meta title i meta description na stronie WWW. Dzięki temu możesz osiągnąć dwie korzyści:
A) Nawigacja po Twojej stronie WWW będzie łatwiejsza dla jej użytkowników;
Kiedy przeglądasz witryny w sieci, masz otwarte różne karty. Każda z tych kart jest opisana przez meta title. Ułatwia to użytkownikom odnalezienie się na poszczególnych podstronach Twojej witryny.
 (przykład złych i dobrych meta title)
(przykład złych i dobrych meta title)
Każda zakładka powinna mieć inne meta tagi, dokładnie i krótko opisujące jej zawartość.
B) Dobre metatagi procentują w wynikach wyszukiwania
Jak pisać dobre metatagi by zyskać dobre pozycje w Google? Co to jest metatag i z czym to w ogóle się je? Wszystko to możesz przeczytasz w moim artykule Co to są meta tagi?.
7. Za dużo popupów
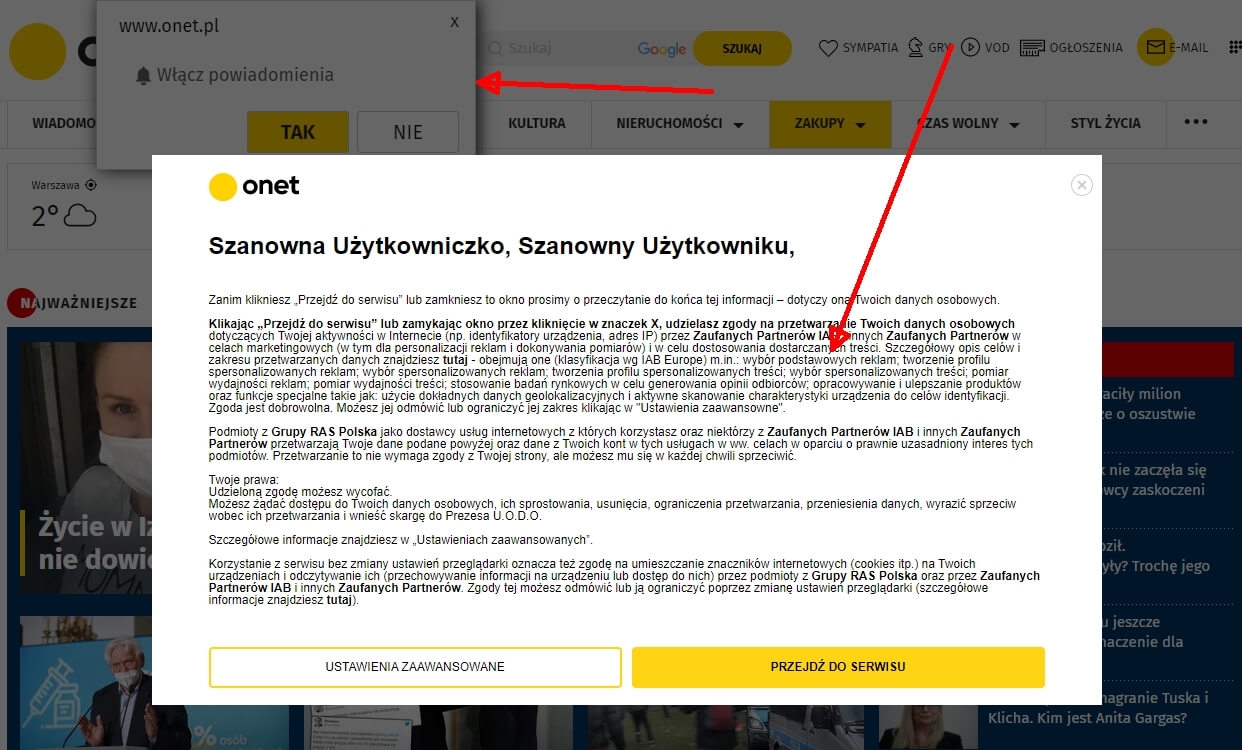
Wchodzę na stronę internetową i widzę popup o polityce cookies. Później pojawia się popup z zapisem do newslettera. Następnie Twoja strona internetowa pokazuje mi zgodę na wyświetlanie powiadomień push. Później sitecall, który mówi mi, że oddzwonisz w 28 sekund. A na deser Twoją stronę internetową cukruje (czyt. całkiem zasłania, szczególnie kiedy korzystam z urządzeń mobilnych) chat online z konsultantem lub co gorsza messenger Facebooka. Gratulacje! Udało Ci się, nigdy więcej nie zechcę odwiedzić Twojego serwisu ponownie.
Nie za dużo tych okienek? Kiedy po wejściu na stronę, pierwsze co robię, to klikam i klikam i klikam, żeby pozamykać to całe dziadostwo, to nie jest dobrze. Umówmy się, kiedy pierwszy raz wchodzę na Twoje strony internetowe to nie znam Cię, nie ufam Ci i nie pozwolę Ci mieć mojego e-maila, wyświetlać mi powiadomień push i zbierać innych danych. Najpierw zbuduj zaufanie. Pokaż wartościową treść dla użytkownika, by mógł z niej skorzystać, a dopiero później proś o zaufanie i pozostawienie adresu email czy zgodę na powiadomienia push. Content (treści) w sieci jest ważniejszy od nachalnych popupów.
A nie dość, że to wszystko wkurza to jeszcze wpływa na szybkość ładowania się Twojej strony internetowej (pamiętasz, że ideał to mniej niż 3 sekundy?). Im więcej różnych wtyczek i zapychaczy tym dłuższy czas ładowania strony.

(Onet ma zdecydowanie za dużo popupów)
8. Certyfikat SSL
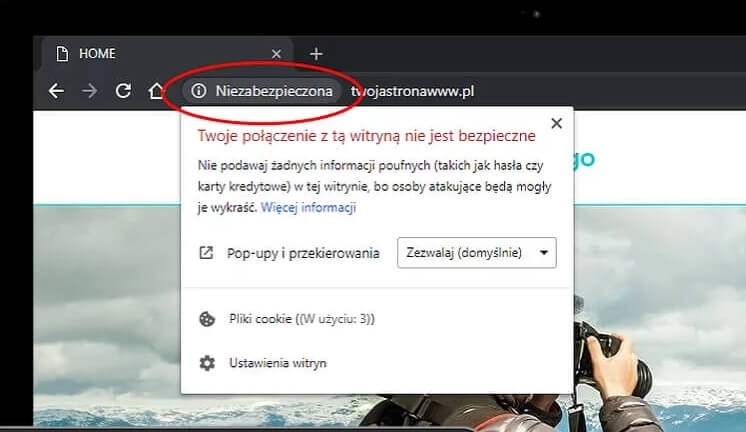
Jestem na Twojej stronie internetowej (bo pokazała mi się wysoko w wynikach wyszukiwania lub kliknąłem w reklamę) i przeglądarka pokazuje mi, że jest niezabezpieczona.

Niestety statystyki są nieubłagane - ponad 90% użytkowników stron nie wie, co to SSL - jak działa, do czego służy i czy trzeba go mieć.
Większości użytkowników, kiedy zobaczy komunikat "niezabezpieczona" zapala w głowie czerwoną lampkę. Nie ufamy takiej stronie (mimo, że nie wiemy dlaczego).
Nie kupimy w sklepie z takim komunikatem, nie zapiszemy się do newslettera. Nie zadzwonimy do lokalnej firmy, której strona jest niebezpieczna. Nie zbudujemy zaufania z taką marką. Więcej o tym napisałem w artykule czy warto mieć certyfikat SSL.
Co więcej, właściciele stron WWW nie wiedzą, jak zainstalować certyfikat w swojej witrynie i poprawnie ją skonfigurować. Nie wiedzą, czym różni się darmowy SSL od płatnych i czy te darmowe na pewno są darmowe. A wielkie firmy-koncerny tylko czekają, żeby Cię na nim wydoić.
Jeśli potrzebujesz pomocy lub dodatkowych informacji w kwestii certyfikatów SSL napisz do mnie, pomogę Ci i podpowiem co zrobić, by Twoja strona była bezpieczna i budowała zaufanie.
Zwróć też uwagę, że strony WWW bez certyfikatu SSL gorzej się pozycjonują na frazy kluczowe, na których Ci zależy. Google promuje strony bezpieczne.
9. Kolory
Na Twojej stronie internetowej kolory są ważne. A na kolory wpływa kilka elementów. Czy są przyjazne dla oka? Czerwone tło i białe litery mimo, że rzucają się w oczy to jednocześnie sprawiają, że każdego, kto odwiedza Twoją witrynę oczy zabolą i to bardzo.

(przykład baaardzo źle dobranych kolorów)
Czarny tekst na białym tle czyta się lepiej niż biały tekst na czarnym tle (ej, przecież przed chwilą o tym pisałem). Choć czarne tło jest sprzymierzeńcem fotografów - kolorowe zdjęcia pięknie się na nim prezentują, a zamiast białej czcionki warto użyć szarej - dla mniejszego kontrastu i większego komfortu dla oczu.

Bo kontrast jest ważny. Nawet Google w narzędziach dla developerów (programistów) pokazuje, czy kontrast między tłem a kolorem czcionki jest odpowiedni. Dotyczy to również przycisków, slajdów, animacji.

(przykład złego kontrastu)
Pamiętaj też, że każdy kolor wygląda inaczej na każdym monitorze - wszystko zależy od jego jakości i ustawień (np. jedne monitory mają większy domyślny balans bieli, inne mniejszy). Czasem jasno szary kolor na niektórych monitorach jest zupełnie niewidoczny, bo wygląda jak biały. Sprawdź kolory na swojej stronie internetowej.
Podobna sytuacja jest na komórkach - każdy nowy model wyświetla więcej milionów kolorów niż poprzedni. Tradycyjne biurowe monitory odstają w tym temacie i to znacznie.
PS. Jeśli chciałbyś wydrukować coś, co przygotujesz na swoim kompie lub telefonie pamiętaj, że kolory na pewno bedą się różniły. Bo kolory na telefonach i PC to RGB, a w wydruku wychodzi CMYK. Przed wydrukiem poproś o radę drukarnie lub zamów wydruk próbny.
10. Czy strona działa dobrze na telefonach?
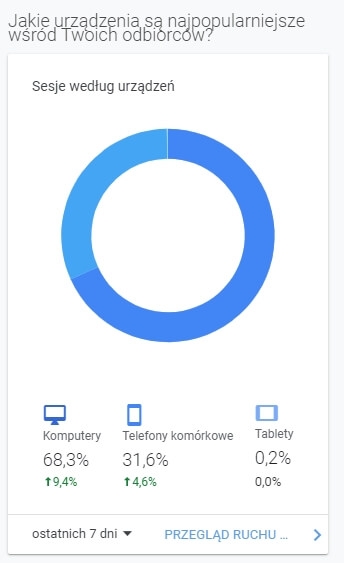
Chciałbym Ci napisać, że to podstawa. Chciałbym napisać, że z telefonów wg wszystkich statystyk korzysta ponad 70% internautów, ale... to nie prawda. Bo statystyki często kłamią :-)

Wszystko zależy od Twojej marki, produktów, które sprzedajesz i Twoich odbiorców.
Jeśli sprzedajesz produkt dla młodzieży, w niskich cenach, to należy liczyć się z tym, że większość Twojego ruchu będzie z telefonów, a ilość zakupów z telefonów będzie spora.
Przy droższych produktach adresowanych do zamożnych klientów ruch z komórek też może być spory, jednak ilość zamówień w sklepie będzie o wiele mniejsza - Ci klienci będą woleli do Ciebie zadzwonić i najpierw zbudować relację, dopiero później kupić.
Dla przykładu, na Donetę większość osób wchodzi z tradycyjnych komputerów. Nasi klienci przeglądają szablony, analizują cennik, przeglądają bloga. Wygodniej jest to robić na dużych ekranach.
Dla kontrastu, sklep jednego z naszych klientów, który sprzedaje meble, posiada 95% ruchu na urządzeniach mobilnych.
Dwie strony, a tak duża rozbieżność, jednak dla każdej z tych stron potrzebna jest inna witryna. Dla Donety - dostosowana do dużych ekranów, dla sklepu meblowego - dla małych rozdzielczości.
Co to dla Ciebie znaczy i jak możesz z tego skorzystać? Jeśli 100% Twoich klientów korzysta z desktopów (tradycyjnych PC lub laptopów) to możesz olać wersję responsywną. Jeśli jednak masz ruch ze smartfonów, to musisz mieć stronę dostosowaną na urządzeniach mobilnych na picuś glancuś. Musi być szybka, praktyczna, idealna.
To ważne, ponieważ wyszukiwarki lubią strony szybkie i dostosowane do komórek. Coraz częściej robimy strony internetowe wg filozofii "mobile first" (źródło), czyli najważniejsze jest dobre działanie strony na telefonach, dopiero później na desktopach.

11. Czy jest szybka?
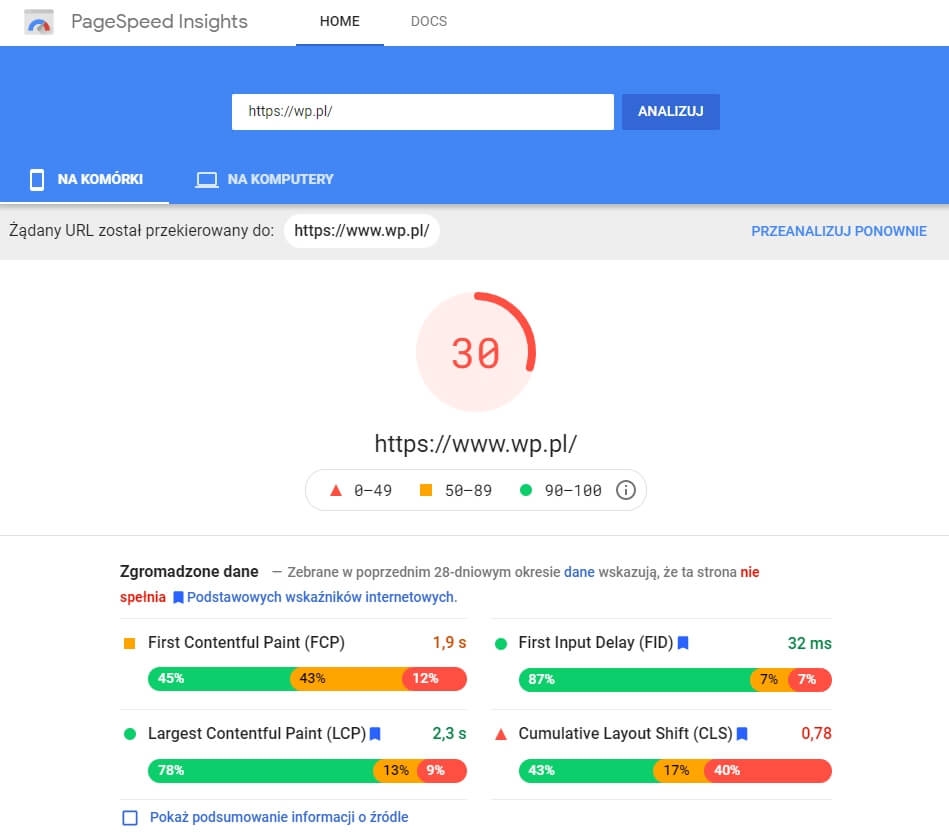
Pozycjonowanie strony internetowej w wyszukiwarce Google lub płacenie za jej reklamę nie ma sensu, jeśli Twoja witryna jest wolna.
Maksymalny czas ładowania Twojej strony to 3 sekundy. A idealna średnia strony internetowej to 1.5 sekundy. Szybkość ładowania jest kluczowa, bo im szybsza strona tym wyżej w wyszukiwarce Google i... tym lepiej odbierana i częściej odwiedzana przez użytkowników.
Google, Amazon i inne wielkie marki udowodniły, że szybkość ładowania strony internetowej ma związek z konwersją (czyli ile procent osób wykonuje czynność, którą mierzysz).
Co ma wpływ na to, że jedne strony internetowe ładują się szybciej, a inne strony wolniej?
Jeśli Twoja strona ładuje się wolno, to Twojej stronie internetowej na pewno się przyda:
- Optymalizacja lub zmiana systemu CMS;
- Optymalizacja formatu i kompresji zdjęć;
- Weryfikacja wtyczek / pluginów.
- Sprawdzenie wydajności i lokalizacji serwera (bo serwer w USA to kiepski wybór dla strony, której klienci to Polacy).
Pamiętaj - Szybkość ładowania strony to pozycjonowanie w wyszukiwarce Google (wyższe pozycje w wynikach wyszukiwania) i mniejszy współczynnik odrzuceń strony w Google Analytics (czyli więcej osób zostanie na stronie i wróci na nią).

12. Błędy 404.
Twoja strona internetowa może być przepiękna, ale kiedy klikam w link na Twojej stronie internetowej i pojawia mi się "błąd 404 - nie można odnaleźć tej strony.", to zaczynam być poirytowany. No dobra, raz może się to zdarzyć, ale kiedy taki problem występuje częściej to warto poprawić ten element na Twojej strony internetowej.
Zadbaj o instalację Google Search Console, by śledzić błędy 404 na Twojej stronie i na bieżąco je poprawiać.

(przykład dobrej strony z błedem 404)
13. Podsumowanie
Strona internetowa może być przepiękna i cudowna, jednak jeśli nie przestrzega ona podstawowych zasad, to z pięknego łabędzia otrzymamy brzydkie kaczątko.
Strony, które nie spełniają w.w zasad są kiepsko postrzegane i przez ich użytkowników i przez roboty Google. Są źle oceniane i w oczach klientów i w wynikach wyszukiwania. Relacja jakości treści do pozycji witryny w wyszukiwarce jest potwierdzona przez Google i specjalistów od SEO..
Często zdarza się, że takie witryny firmowe zamiast pomóc marce to jej szkodzą. W takim przypadku możemy i czas i uwagę skupić na optymalizacji swojej strony, by była user friendly (przyjazna użytkownikom), a pozycja Twojej firmy w Google sama wzrośnie.
Warto o tym pomyśleć, bo na pewno sam surfujesz w internecie i wiesz, jak ważne jest, by strony, które oglądasz były wykonane przynajmniej poprawnie. Zadbaj o to, szczególnie, kiedy przy Twojej stronie ktoś pracował kilka lat temu. W takim przypadku zawsze jest co poprawić dla Twojej firmy.
Chętnie sprawdzę jakość Twojej witryny i podpowiem Ci, za darmo, co w niej poprawić. Umów się na darmową konsultację ze mną i wspólnie sprawdźmy, czy mogę Ci pomóc.
Inne z kategorii Strony WWW i sklepy internetowe
 Darmowe banki zdjęć
czytaj więcej
Darmowe banki zdjęć
czytaj więcej
 Jak przygotować treści na stronę WWW?
czytaj więcej
Jak przygotować treści na stronę WWW?
czytaj więcej
 Czy warto nakładać znak wodny na zdjęcia?
czytaj więcej
Czy warto nakładać znak wodny na zdjęcia?
czytaj więcej


